Das Erfolgskriterium 2.4.3 der WCAG erwartet für die Barrierefreiheit eine schlüssige Reihenfolge bei der Tastaturbedienung mit der Tabulator-Taste. Doch die sichtbare Anordnung der Seitenelemente und Links kann von der Reihenfolge im Quelltext abweichen. Das kommt manchmal vor, wenn das Layout per CSS gestaltet wird.
Um zu prüfen, ob die Reihenfolge der Links schlüssig ist, können Sie natürlich mit der Tastatur durch alle Links springen. Doch es geht auch einfacher:
Der Firefox-Browser hilft hier mit seinen Werkzeugen für Web-Entwickler
. Diese finden Sie im Anwendungsmenü (oben rechts, drei Striche) unterWeitere Werkzeuge
. Oder mit der Tastaturkombination Strg + Shift + i.
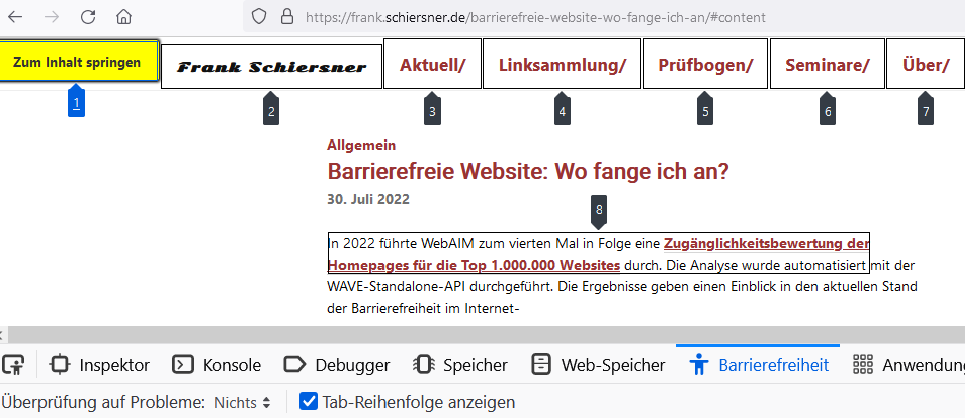
Hier wählen Sie einfach Barrierefreiheit
und setzen einen Haken bei Tab-Reihenfolge anzeigen
. Nun erscheint bei jedem mit der Tab-Taste erreichbaren Link ein schwarzes Fähnchen mit einer Zahl. Sie gibt an, an welcher Stelle in der Tab-Reihenfolge der Link steht. Der Link, der aktuell den Fokus hat, erhält ein blaues Fähnchen.