In der Regel sehen wir auf Websites Suchschlitze ohne vorangestelltes Label. Das erweckt den Eindruck, eine solche Beschriftung sei hier entbehrlich oder könne durch den im Eingabe-Feld angezeigten Platzhalter-Text ersetzt werden. Auch die dazugehörige Schaltfläche (Button) zeigt häufig keine Beschriftung, sondern nur eine Lupe. Also reicht das?

Die kurze Antwort lautet „Nein“. Nur weil wir etwas mit den Augen nicht wahrnehmen, kann es doch vorhanden sein. Im vorliegenden Fall muss es auch. Zwei Erfolgskriterien der wichtigsten Stufe „A“ sind einschlägig:
- Das Erfolgskriterium 4.1.2 „Name, Rolle, Wert“ erwartet, dass bei allen Bestandteilen der Benutzerschnittstelle (zum Beispiel Formularelemente oder Links) Name und Rolle durch Software ausgelesen werden können.
- Das Erfolgskriterium 2.5.3 „Beschriftung (Label) im Namen“ erwartet, dass bei Bestandteilen der Benutzerschnittstelle, die Beschriftungen haben, der Text auch angezeigt wird.
Accessible Name
„Name“ meint hier den Accessible Name, also etwa „zugänglicher Name“. Dieser erlaubt unterstützender Technik wie einem Screenreader oder einer Sprachsteuerung, gezielt auf einen bestimmten Bestandteil einer Website zuzugreifen. Damit lässt sich ein Eingabefeld aktivieren, eine Schaltfläche oder ein Link aufrufen. Damit das richtig funktioniert, darf jeder zugängliche Name auf einer Seite nur einmal vorkommen.
Der Accessible Name wird abgeleitet von sichtbaren (Text auf Schaltfläche) oder unsichtbaren (Alternativtext eines Sinnbildes) Bestandteilen oder einer Kombination aus beiden.
- Für Links ist es der jeweilige Link-Text. Daher ist es auch eine Barriere, wenn auf einer Seite mehrfach ein Link mit dem Text „Weiter“ erscheint.
- Bei Schaltflächen ist es der Text zwischen dem öffnenden und dem schließenden Button-Tag.
- Und bei einem Eingabefeld ist es das Label. Wenn das Label ausgeblendet wird, muss der sichtbare Text in unmittelbarer Nähe den gleichen Inhalt haben. Steht im Eingabefeld als Platzhalter „Suchbegriff“ dann muss auch das Label „Suchbegriff“ lauten, damit die Sprachsteuerung nicht ins Leere läuft.
Ein praktisches Beispiel
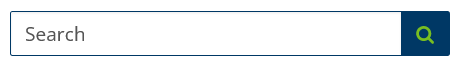
Der oben gezeigte Screenshot zeigt den Suchschlitz der lesenswerten Website der Minnesota IT Services. Der nachfolgende HTML-Code ist vereinfacht.
<label for="search-input" class="sr-only">Search:</label>
<input id="search-input" placeholder="Search">
<button type="submit">
<span class="fa fa-search"></span>
<span class="sr-only">submit</span>
</button>
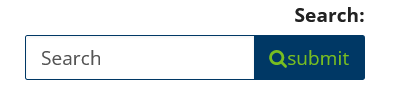
Zeile 1 zeigt, dass ein Label für die ID „search-input“ des Eingabefeldes vorhanden ist. Dabei wird der Doppelpunkt in „Search:“ ignoriert. Der Platzhalter heißt ebenfalls „Search“. Zeile 5 zeigt, dass das Lupen-Sinnbild (von Font Awesome) in der Schaltfläche durch den Text „submit“ ergänzt wird. Sowohl das Label als auch die Text-Ergänzung werden mit der CSS-Klasse „sr-only“ versteckt. Ohne „sr-only“ sieht das Such-Formular so aus: